구글 서치콘솔 모바일 미지원 페이지 오류 해결방법
- 블로그/가이드
- 2022. 11. 16.

이 글은 구글 설치콘솔에서 모바일 미지원 페이지 오류가 떴을 때 해결 방법에 대해 설명하는 글입니다. 새로운 게시글을 작성하고 서치콘솔에서 URL 검사를 했을 때 경고 아이콘과 함께 모바일 미지원 페이지라는 문구가 뜨는 경우가 있습니다. 이러한 메시지는 크롤링에 영향이 있을 수도 있어 빠르게 해결하는 편이 좋습니다. 평소에 작성했던 틀과 비슷하지만 가끔 오류가 뜨는 경우가 있는데, 해결하는 방법에 대해 알려드리겠습니다.
💡 구글 애드센스 관련 콘텐츠
애드센스 무효클릭 신고 방법: http://bit.ly/3gbTUOe
애드센스 지급 은행 추천 : http://bit.ly/3EBocmU
모바일 미지원 페이지 해결 방법
1. 구글 서치 콘솔 사이트로 이동하여 URL 검사를 눌러 실제 URL 테스트를 진행합니다. 그리고 사용할 수 없는 이유를 확인하여 게시글을 수정합니다. 일반적으로 클릭할 수 있는 요소가 서로 너무 가까움, 텍스트가 너무 작아 읽을 수 없음 등의 이유가 나옵니다.
하지만, 게시글에 문제가 없다면 서치 콘솔이 제대로 크롤링을 하지못하여 발생한 오류일 수도 있습니다. (이미 테스트 및 게시글을 수정했는데 모바일 미지원 페이지 경고가 떴다면 2번 항목을 참조하시길 바랍니다.)

⛔ 클릭할 수 있는 요소가 서로 너무 가까움
링크를 여러 개 나열하여 배치했는지 확인해 보시고, 텍스트 문단을 띄어쓰기하여 가독성을 높여보시길 바랍니다.
⛔ 텍스트가 너무 작아 읽을 수 없음
글자 크기가 너무 작으면 모바일 편의성 페이지로 인식할 수 없어 본문2 ~ 본문1로 변경해 보시고 다시 검사를 해보시길 바랍니다.
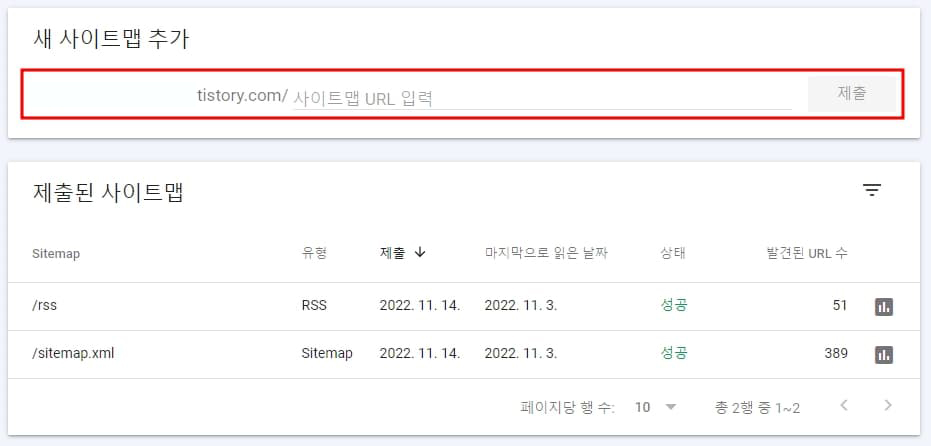
2. 새 사이트맵을 추가합니다. 사이트맵은 주기적으로 업데이트하여 최신화를 하는 것이 좋습니다. 마지막으로 읽은 날짜가 오래됐는데 사이트에 업데이트된 사항이 있다면 제출하여 최신 사이트맵으로 업데이트해주시길 바랍니다.
💡 제출할 사이트맵
/sitemap.xml
/rss
티스토리 이용자는 아래 링크를 등록하시면 됩니다.
Sitemap: https://블로그ID.tistory.com/sitemap.xml
RSS: https://블로그ID.tistory.com/rss
사이트맵을 새로 제출하고 마지막으로 읽은 날짜가 업데이트될 때까지 기다립니다. 시간이 많이 소요될 수 있는데 보통 2시간 이내에 처리될 때도 있습니다.

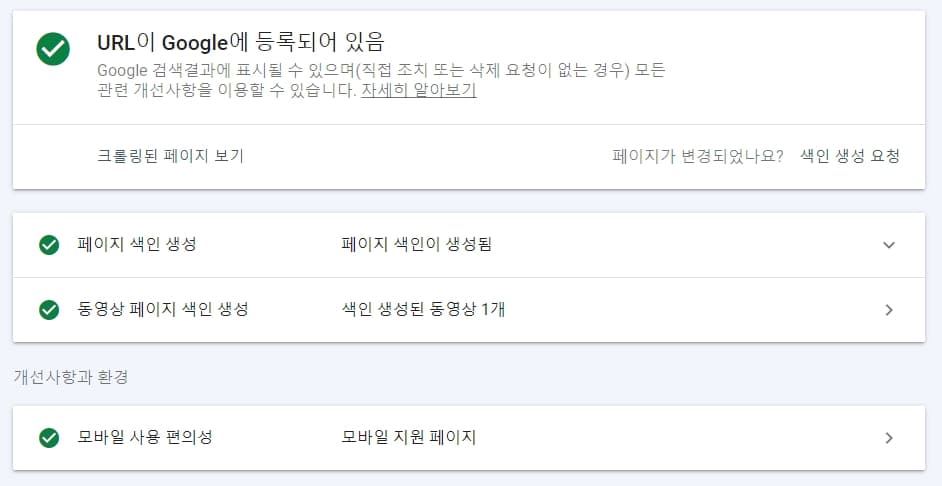
3. 다시 URL 검사 및 실제 URL 테스트를 진행합니다. 사이트맵 제출로 개선사항과 환경 부분에 모바일 사용 편의성이라는 문구가 뜨면서 통과되었습니다.

4. 주기적으로 서치콘솔 > 실험 > 모바일 사용 편의성으로 들어가서 사용 불가 페이지가 있는지 확인하여 문제를 해결하는 것이 좋습니다. 모바일 미지원 페이지는 구글 노출에 영향이 갈 수도 있습니다. 기존에는 Sitemap 오류로 사용 불가 페이지가 몇 개 있었지만, 현재는 사용 불가 페이지가 없었습니다.

5. 만약 모바일 사용 편의성에서 사용 불가 페이지가 있다면 정확한 이유를 파악하여 게시글을 수정해 주시면 됩니다. 일반적으로 텍스트가 작거나 클릭할 수 있는 요소가 가깝거나 콘텐츠 폭이 화면 폭보다 넓으면 모바일 미지원 페이지 경고가 뜹니다.

관련 콘텐츠
서치콘솔 크롤링 실패 : HTTPS 평가되지 않음 오류
HTTPS가 유효하지 않으며 색인이 생성되지 않을 수 있습니다. 최근 업로드한 블로그 게시글을 수동으로 서치콘솔에 등록하니 해당 메시지가 떴습니다. 서치콘솔 크롤링 실패로 HTTPS 평가되지 않
wikimonster.tistory.com
