티스토리 폰트 제목, 본문 빠르게 변경하는 방법
- 블로그/티스토리
- 2022. 3. 18.

티스토리 블로그를 운영하면서 제일 좋은 점은 나만의 스타일로 블로그를 꾸밀 수 있다는 점인데요. 스킨부터 시작해서 폰트까지 모두 바꿀 수 있습니다. 무료 스킨과 유료 스킨으로 나뉘는데 저는 아직까진 무료 스킨을 사용하고 있습니다. 본격적으로 티스토리 폰트 제목과 본문 변경 방법에 대해 알아볼건데요. 생각보다 간단했습니다!
Edge 엣지 크롬 확장 프로그램 설치 방법 총정리
마이크로소프트 Edge 엣지 브라우저를 사용하면서 크롬 확장 프로그램은 설치할 수 없을까요? 정답은 가능합니다. 크롬 스토어에서 쓰는 확장 프로그램을 그대로 엣지 브라우저에 설치할 수 있
wikimonster.tistory.com
2022년 무료 백신 프로그램 추천 순위 TOP 7
자신의 PC를 안전하게 보호하려면 백신 프로그램이 필요합니다. 아무런 프로그램을 설치하지 않고 컴퓨터를 사용하면 자신도 모르는 사이에 컴퓨터에 바이러스가 설치될 수 있으므로 반드시 202
wikimonster.tistory.com

우선 티스토리 블로그에 적용할 폰트를 찾으셔야 하는데요. 눈누 사이트에 들어가셔서 허용 범위를 임베딩으로 바꾸신 다음에 취향에 따라 선택해 주시면 됩니다. 일부 폰트는 특수문자 등이 적용되지 않을 수 있습니다. 티스토리 블로그 괜찮은 폰트도 추천해드릴게요!
- 노토 산스
- Gmarket Sans
- 민산스
- 나눔스퀘어
다른 사람들이 블로그 포스팅을 볼 때 가독성이 좋아야 이탈없이 체류하게 되는데요. 콘텐츠 품질도 중요하지만 폰트도 중요하다고 생각합니다. 그래서 취향에 따라 티스토리 폰트 변경으로 제목과 본문을 변경하신 다음, 체류 시간을 체크해 보세요!

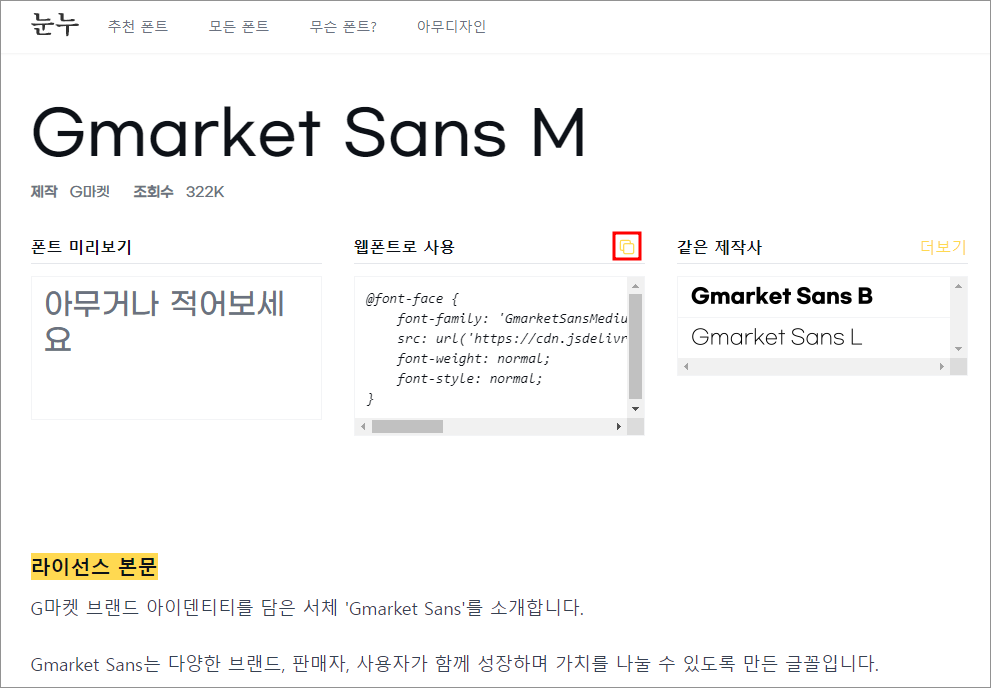
원하는 폰트를 선택하셨다면 웹폰트로 사용 옆에 있는 복사 버튼을 눌러주세요. 해당 양식은 메모장에 '붙여넣기' 해두세요. 나중에 스킨편집에서 사용될 양식입니다.

이제 폰트를 변경해 볼건데요. 티스토리 스킨편집으로 들어가셔서 html 편집을 눌러주시면 됩니다. 아마 스킨을 적용하셨다면 여긴 익숙하실거에요!

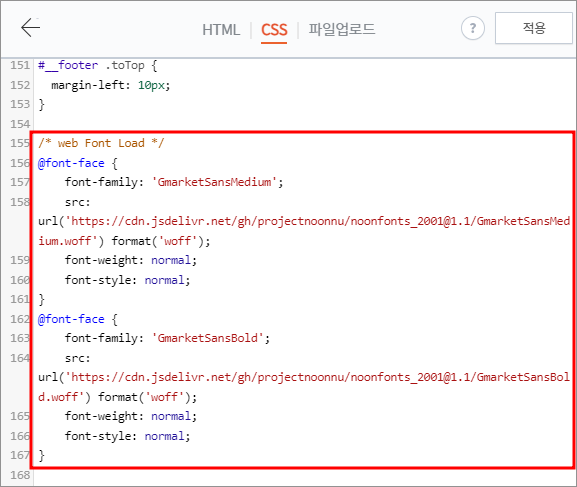
스킨편집에서 CSS로 들어간 후 /* web Font Load */ 를 추가해줍니다. 위치는 아무 곳에 추가하셔도 상관없습니다. 그리고 아까 눈누 사이트에서 복사했던 웹폰트 양식을 붙여넣기 합니다.
/* web Font Load */
@font-face { font-family: 'GmarketSansMedium'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansMedium.woff') format('woff'); font-weight: normal; font-style: normal; }
@font-face { font-family: 'GmarketSansBold'; src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/GmarketSansBold.woff') format('woff'); font-weight: normal; font-style: normal; }
아까 복사했던 웹폰트 양식을 /* web Font Load */ 밑에 붙여넣기 해주세요. 앞으로 블로그에 적용할 폰트는 이렇게 순서 상관없이 붙여넣기 해주시면 됩니다.

기존 CSS에 적용되어 있는 폰트를 바꿔줘야 하는데요. 스킨마다 폰트 변경 방법이 다르기 때문에 아래 방법으로 변경되지 않을 수 있습니다. 참고하시길 바랍니다. font-family 옆에 '□□□□' 이런식으로 폰트가 적용되어 있는데요. 해당 폰트를 변경해 주시면 됩니다.
textarea {
font-family: '변경할 폰트명 입력', sans-serif;
}
변경할 폰트명 입력 부분에 적용할 폰트를 입력해 주시면 됩니다. 만약 GmarketSans 폰트를 넣는다면 'GmarketSansMedium' 이렇게 넣어주시면 됩니다. 폰트마다 굵기가 다를 수 있습니다. 그리고 CSS에 적용된 폰트를 바꿔주시면 되는데요. 2가지 방법 중에 편하신 방법으로 적용해 주시면 됩니다.
방법 1
- Ctrl + F 눌러서 font-family 검색
- '폰트명' 안에 있는 폰트를 변경할 폰트로 변경
방법2
- Ctrl + Shift + F 눌러서 기존 폰트 → 변경할 폰트로 한꺼번에 변경

이제 적용된 폰트를 확인합니다. 혹시 폰트가 깨짐 현상은 없는지 확인하셔야 하는데요. 가끔 웹폰트를 사용하면 스킨에 따라 일부 깨짐 현상이 발생할 수 있습니다. (인용구, 리스트 등)

티스토리 폰트 제목, 본문 변경 방법에 대해 알아봤는데요. 티스토리 블로그는 다양한 폰트를 적용할 수 있어서 좋은 거 같습니다. 다음 콘텐츠는 폰트 깨짐 현상이 발생했을 때 CSS 수정 방법에 대해 알려드리겠습니다!
